It is crucial to make sure that applications and websites are accessible. Accessibility testing has evolved significantly, with several tools 🛠️ and techniques available to ensure that digital content is usable by individuals with disabilities. This article goes into the subject of accessibility testing, examining its importance, approaches, resources, ideal procedures, and the difficulties it brings.
Accessibility tools 🛠️ play a crucial role in evaluating digital environments 🌐 for adherence to accessibility requirements. They help development teams identify and implement Accessibility features to improve the user interface and enhance user experience for users 👥. Automatic testing 🤖 is one such cost-effective solution, leveraging Application Programming Interfaces (API) 🔄 to streamline the software testing process and identify accessibility issues efficiently.
📌Understanding Accessibility Testing: Ensuring digital content is usable for individuals with disabilities. 🌐
📌Importance of Accessibility Testing: Improving user experience, complying with regulations, and fostering social responsibility. 💼
📌Types of Accessibility Testing: Functional, visual, content, and compatibility testing. 🛠️
📌Tools for Accessibility Testing: Screen readers, colour contrast analyzers, validators, and browser extensions. 🔍
📌Best Practices: Documenting issues, prioritizing fixes, collaborating, and continuous improvement. 📝
📌Challenges and Solutions: Addressing automation limitations, debunking myths, and using assistive technologies. 🧩
What is Accessibility Testing?
Accessibility testing is the process of evaluating digital content to ensure that it is usable by people with disabilities, including individuals with visual disabilities 👁️🗨️, color blindness 🌈, who may have difficulty distinguishing between different background colors or color contrast ratios.

The accessibility interface of digital content must be optimized to address color contrast issues and accommodate color vision deficiencies. Accessibility testing involves using tools such as a color contrast checker or color blindness simulator to identify potential issues and ensure that content meets accessibility standards.

These tools, along with accessibility evaluation tools🛠️ and accessibility testing software, help developers and designers create digital experiences that are inclusive and accessible to all users.👥
Why is Accessibility Testing Important?
Accessibility testing is not just a legal or ethical requirement, it is a fundamental aspect of user experience design. By ensuring that digital content is accessible, organizations can reach a broader audience, improve user satisfaction, and enhance their brand reputation. Additionally, accessibility is increasingly becoming a regulatory requirement in many jurisdictions. 💼

Key Aspect:
- User-Friendly Interface: Implementing a user-friendly interface is crucial for ensuring accessibility. 🖥️
- Helpful Tools: Utilizing helpful tools can assist organizations in identifying and addressing compliance issues. 🛠️
- International Standards: Ensuring compliance with international standards is essential for accessibility. 🌍
- Human Evaluation: Conducting human evaluations alongside automated testing helps uncover accessibility violations. 👥
- Blind Users: Accessibility testing helps address issues that may impact blind users and individuals with disabilities. 🌟

Prioritizing Accessibility:
- Accessibility Testing Solution: Utilizing an accessibility testing solution prioritizes keyboard navigation and avoids keyboard traps. 🎮
- Valuable Insights: Accessibility testing provides valuable insights into accessibility levels and ensures a positive user experience. 💡
- color Combinations: Tools that assess color combinations play a significant role in meeting accessibility requirements. 🎨
- Comprehensive Testing: Comprehensive accessibility testing tools further support organizations in ensuring accessibility compliance. 🌐

Source- Link
Example of Accessibility Testing
When developing digital products, ensuring accessibility in mind is crucial to reach a broader audience and adhere to regulatory standards.
Let's explore some structural elements of accessibility testing and the importance of incorporating this proactive approach into the testing procedure.
- Color Contrast:
One fundamental aspect of accessibility testing is examining color contrast. This entails verifying that the text's color against its background meets the WCAG standard, ensuring readability for all users.
Testers assess whether the color combinations adhere to the minimum contrast ratio specified for normal and large text, thus enhancing the user experience for individuals with visual impairments.

- Text Alternatives:
Another vital consideration is the provision of text alternatives for non-text content, such as images. This involves assigning appropriate alt attributes or aria labels to images, enabling users who rely on screen readers to understand the content conveyed by visuals.
By conducting manual tests on images and ensuring the presence of descriptive text alternatives, developers can improve the accessibility of their digital assets.

- Accessible Rich Internet Applications (ARIA) Testing:
Incorporating ARIA roles and attributes correctly is essential for enhancing the accessibility of interactive elements within web applications. Testers conduct ARIA testing to verify that buttons, form controls, and live regions are properly labelled and structured, facilitating seamless navigation for users utilizing assistive technologies.

- Keyboard Accessibility:
Keyboard accessibility is a fundamental aspect of ensuring that individuals can navigate through a website or application without relying on a mouse. Testers assess the functionality of keyboard shortcuts,
In addition to testing keyboard shortcuts like the "Tab" key, testers also assess other keyboard navigation aspects such as:
- The use of arrow keys for navigating through menus, lists, and dropdowns.
- Shortcut keys for specific actions such as submitting forms or opening menus.
- Ensuring consistent and intuitive keyboard navigation across all interactive elements.
By testing the keyboard navigation capabilities thoroughly, developers can identify and address any barriers that may impede users with motor disabilities from accessing content efficiently.

Incorporating accessibility checks into the testing procedure is imperative for creating digital products that are inclusive and compliant with regulatory standards. By adopting a proactive approach to accessibility testing, developers can ensure that their websites and applications are accessible to all individuals, regardless of their abilities or limitations.

What are the different types of accessibility testing?
Accessibility testing encompasses various methodologies to evaluate different aspects of digital accessibility. These include:
- Functional testing: Ensuring that all interactive elements and functionalities are operable using assistive technologies such as screen readers or voice recognition software is a crucial step in the testing process to guarantee accessibility for all users.
- For example, they may use screen readers to navigate through a web page and verify that all interactive elements are properly labeled and can be activated using keyboard commands.
- Visual Testing: Assessing the visual design and layout to ensure readability, color contrast, and proper alignment for users with low vision or color blindness is essential, and it's often facilitated by 🛠️ popular tools designed for this purpose.
- For instance, they may use color contrast analysis tools to check if text and background colors meet accessibility standards, ensuring readability for users with visual impairments.
- Content Testing: Verifying the accessibility of multimedia content, documents, and text to ensure compatibility with assistive technologies and adherence to 📜 accessibility guidelines is integral to the testing procedure.
- For example, they may use screen readers to test the accessibility of alternative text for images or captions for videos, ensuring that users relying on assistive technologies can access and understand the content effectively.
- Compatibility Testing: Evaluating the compatibility of digital content across different devices, browsers, and assistive technologies involves examining how Keyboard accessibility and other features function on 🔄 dynamic content across digital platforms.
- For instance, they may test keyboard accessibility on dynamic content across various platforms, ensuring consistent functionality for users with motor disabilities across different environments.
This comprehensive testing process often incorporates DevOps tools to streamline the assessment of accessibility across a wide range of scenarios.

What are the main principles of accessibility testing?
Accessibility testing is guided by several principles to ensure thorough evaluation and compliance with accessibility standards. These principles include:
- Perceivable: Digital content should be presented in a way that users can perceive it through alternative senses, such as text for images or audio descriptions for videos. This includes conducting testing with real users to ensure content accessibility across diverse user needs and employing an accessibility testing platform for comprehensive evaluation.🌟
- Operable: Users should be able to navigate and interact with digital content using various input methods, including keyboard navigation and voice commands. Achieving this requires a holistic approach that involves 🛠️ dedicated teams focused on accessibility and leveraging dev tools for efficient development.🚀
- Understandable: Content should be clear and easy to understand, with predictable behaviour and consistent navigation patterns. A robust accessibility testing solution should include both manual tests and automated checks to ensure content clarity and consistency. 📚
- Robust: Digital content should be robust enough to work reliably across different devices, browsers, and assistive technologies. This necessitates a holistic approach to accessibility testing, encompassing both technical checks and user feedback to ensure compatibility and reliability.💪

In WCAG, there are 3 conformance levels:
- Level A: Ensures basic accessibility for most users with disabilities.
- Level AA: Provides a higher level of accessibility, including for users with severe disabilities.
- Level AAA: Guarantees accessibility for all users, regardless of disability.
What tools are commonly used for accessibility testing?
Accessibility testing ensures everyone, including people with disabilities, can use digital content easily. We use both automatic and manual tools to check everything works well for everyone. Now, let's see what tools we use and what they do.🛠️
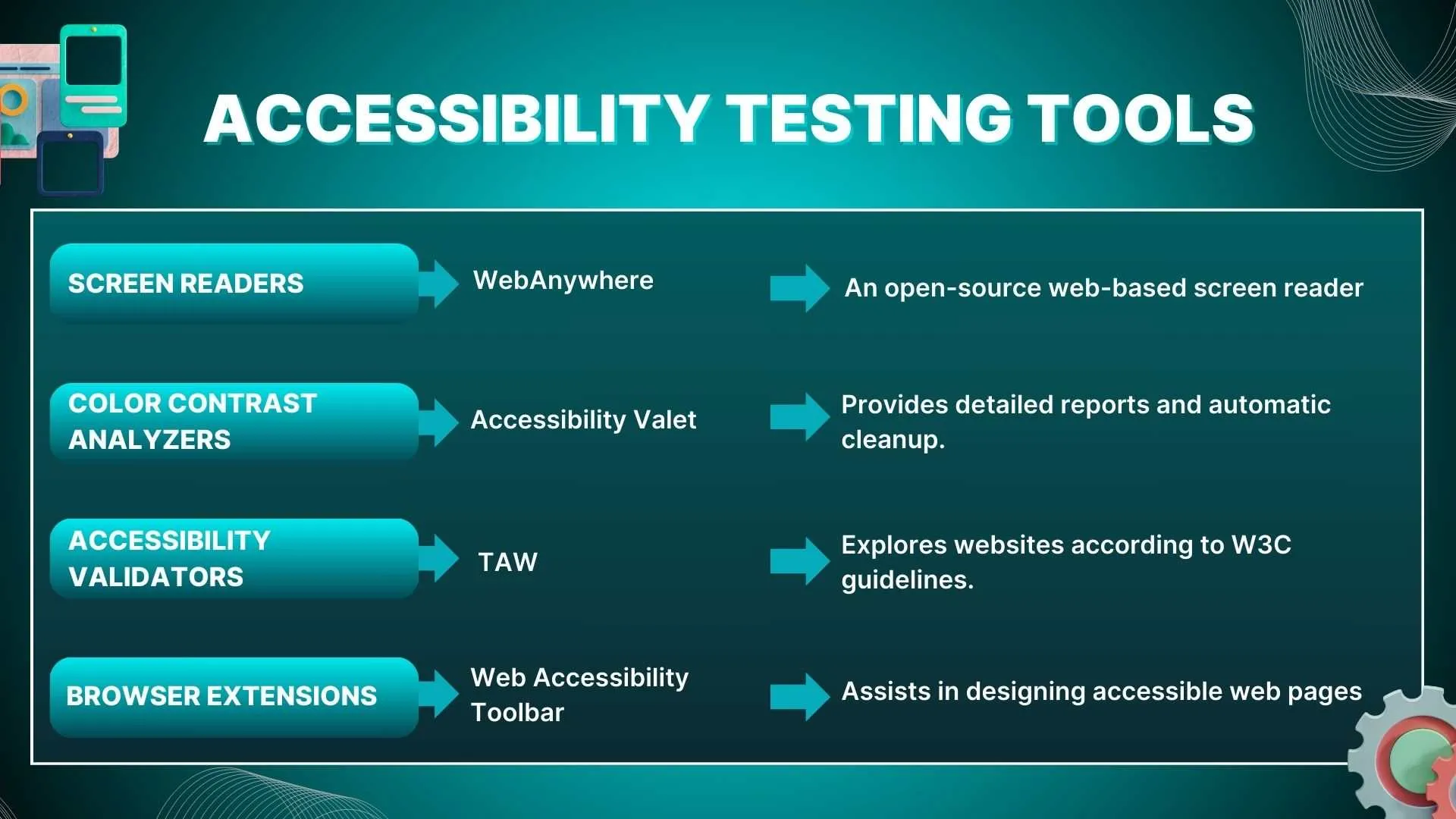
🔷Screen Readers: Screen readers simulate the experience of visually impaired users by converting text into speech or braille output. They enable testers to evaluate how individuals with visual impairments interact with digital content. Some commonly used screen readers include:
- WebAnywhere: An open-source web-based screen reader that allows blind individuals to access the web from any computer system.🌐
▶️Color Contrast Analyzers: Color contrast analyzers assess the contrast ratio between text and background colors to ensure readability for users with visual impairments. They help identify instances where the contrast may not meet accessibility standards. One popular color contrast analyzer is:
- Accessibility Valet: This tool not only tests web pages for compliance with Web Content Accessibility Guidelines (WCAG) but also provides detailed reports to developers, automatic cleanup, and conversion of HTML to XHTML.🔍
🔷Accessibility Validators: Accessibility validators check HTML, CSS, and other code for compliance with accessibility standards, helping developers identify and rectify accessibility issues. An example of an accessibility validator is:
- TAW: Technical Reference Web Accessibility Guidelines (WCAG 2.1) explores websites by W3C and highlights accessibility problems, classifying them into priority levels. It also provides subsets of WCAG 1.0 to guide developers in addressing accessibility issues effectively.🖥️
▶️Browser Extensions: Browser extensions facilitate the identification of accessibility issues directly within web browsers during the development or testing phases. They streamline the process of identifying and addressing accessibility barriers. One commonly used browser extension is:
- Web Accessibility Toolbar: This extension, available for Opera or Internet Explorer, assists in designing web pages with suitable features. It includes tools 🛠️ like GreyScale, which helps identify small contrast spots in designs, ensuring accessibility compliance.

What are the best practices for reporting and fixing accessibility issues?
Conducting effective accessibility testing requires adherence to best practices for reporting and fixing identified issues. Some best practices include:
- Documenting issues: Documenting accessibility issues, including their impact and recommended solutions, is crucial for ensuring compliance and addressing potential accessibility lawsuits. 📝
- Prioritizing fixes: Prioritizing fixes based on their impact on usability and compliance with accessibility standards helps meet legal requirements and ensures screen reader compatibility. 🔍
- Collaborating with stakeholders: Involving stakeholders from various departments, including design, development, and quality assurance (QA), in addressing accessibility issues ensures a wide range of perspectives and promotes effective content management. 🤝
- Continuous improvement: Implementing processes for ongoing monitoring and improvement of accessibility to ensure long-term compliance is essential for accommodating users with cognitive impairments and conducting comprehensive testing and comprehensive evaluations. 🔄
Additionally, providing detailed reports using accessibility testing tools supports transparency and accountability throughout the development process. 📊
Which kind of assistive technology is used in accessibility tests?
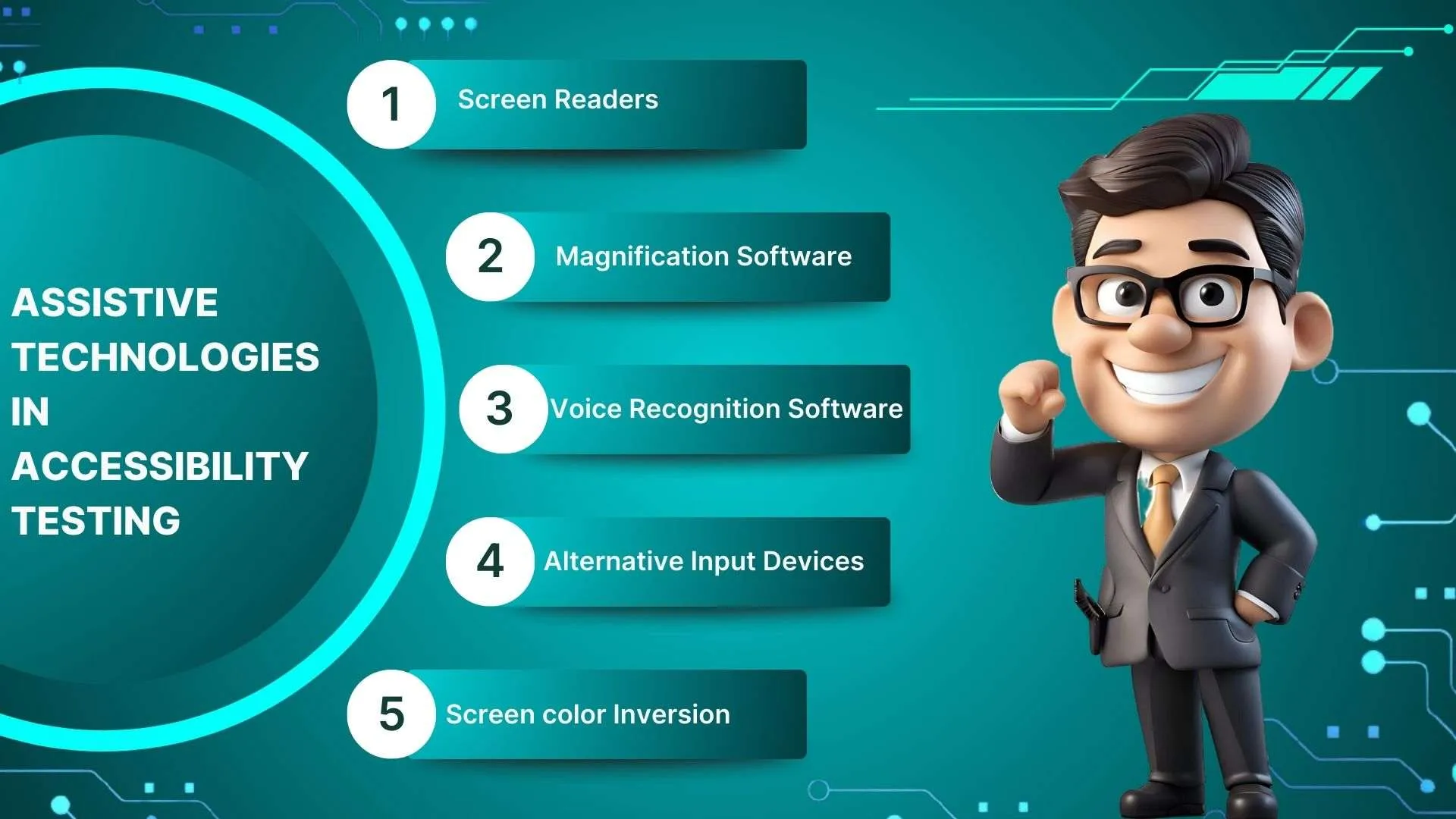
In an accessibility test, various kinds of assistive technology are used to simulate the experience of users with disabilities. Some common assistive technologies include:
- Screen Readers: Screen readers are software applications that convert digital text into synthesized speech or braille output, allowing visually impaired users to navigate and interact with digital content.📖
- Magnification Software: Magnification software enlarges on-screen content, making it easier for users with low vision to read and interact with digital interfaces.🖥️
- Voice Recognition Software: Voice recognition software enables users to control computers and mobile devices using voice commands, making digital content accessible to individuals with mobility impairments.📱
- Alternative Input Devices: Alternative input devices, such as sip-and-puff devices or eye-tracking systems, allow users with physical disabilities to interact with digital content without using traditional input devices like keyboards or mice.🖱️
- Screen color Inversion: Some users with visual impairments may benefit from screen color inversion or customized color settings to improve contrast and readability.🔃
These assistive technologies play a crucial role in accessibility testing by simulating the experiences of users with disabilities and identifying potential barriers to accessibility.

Myths and Facts about Accessibility Testing
There are several myths surrounding accessibility testing that need to be debunked:
- Myth: Accessibility testing is only necessary for websites targeting people with disabilities.
- Fact: Accessibility testing benefits all users by improving overall usability and user experience.
- Myth: Automated testing can detect all accessibility issues.
- Fact: While automated testing is valuable, manual testing is essential for identifying nuanced accessibility issues.
- Myth: Accessibility testing is expensive and time-consuming.
- Fact: Investing in accessibility upfront can save costs associated with retroactive fixes and improve user satisfaction.
- Myth: Accessibility testing is only relevant for certain industries.
- Fact: Accessibility is a universal requirement that applies to all digital content, regardless of industry or sector.
Limitations of Automated Accessibility Testing
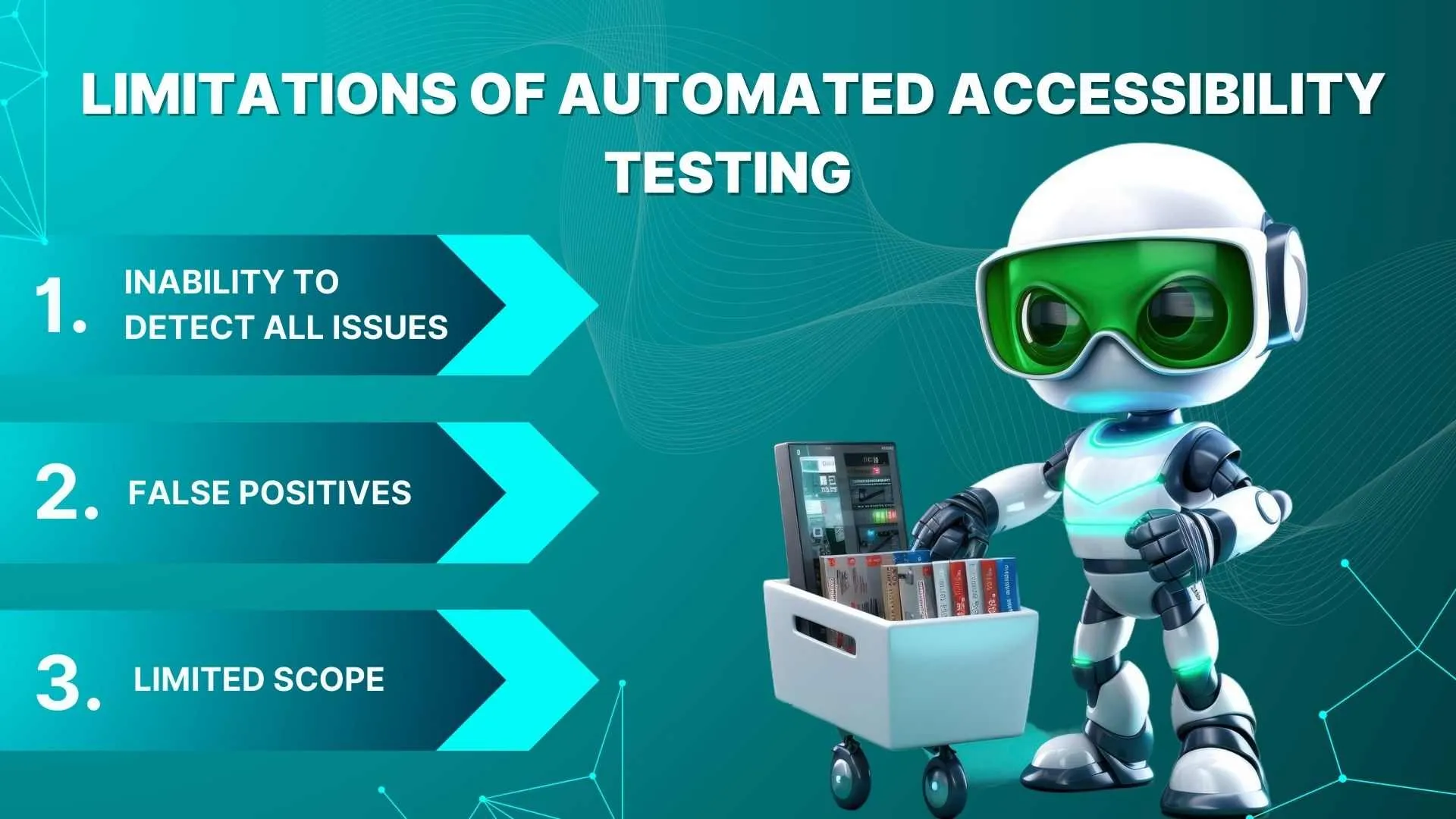
While automated accessibility testing tools offer many benefits, they also have limitations:
- Inability to detect all issues: Automated tools may miss nuanced accessibility issues that require manual testing, hindering the generation of a truly comprehensive report. 🕵️♂️
- False positives: Automated tools may flag false accessibility issues❌, leading to wasted time and resources and impacting digital strategy and development workflow. 🧩
- Limited scope: Automated tools are less effective at evaluating certain aspects of accessibility, such as content comprehension or user experience, which can hinder informed decision-making and impact individuals with disabilities. 🛑
To address these limitations, it's essential to incorporate manual testing and human expertise into the accessibility testing process to ensure a comprehensive evaluation of digital accessibility. 📋

Wrapping Up!!
Accessibility testing is a critical aspect of digital design and development in 2024. By employing the right tools and techniques, organizations can ensure that their digital content is inclusive and accessible to all users. From automated testing tools to manual evaluations, a comprehensive approach to accessibility testing is essential for creating an inclusive digital experience for everyone.
People Also Ask
👉🏻Is accessibility testing a one-time process?
Accessibility testing should be an ongoing process, integrated into the development lifecycle to ensure continuous compliance with accessibility standards.
👉🏻What are the categories of accessibility testing?
Accessibility testing categories include functional, visual, content, and compatibility testing. These align with the Web Content Accessibility Guidelines (WCAG), the international standard for accessibility testing, ensuring inclusivity and usability for all users.
👉🏻Is automated testing sufficient for ensuring accessibility?
Automated testing is valuable but should be supplemented with manual testing to ensure comprehensive coverage of accessibility issues.
👉🏻How can ARIA enhance accessibility?
ARIA (Accessible Rich Internet Applications) provides additional semantic information to assistive technologies, enhancing the accessibility of dynamic web content.
👉🏻How do we rank the importance of fixing accessibility problems?
Accessibility problems should be prioritized based on their impact on usability, compliance with accessibility standards, and potential legal or reputational consequences.





%201.webp)