Mobile applications have become a critical part of our daily lives, with users expecting flawless performance and intuitive interfaces. This is where mobile UI automation testing comes into play.
Appium, a leading mobile automation framework, simplifies this process, especially for Android apps. Its amazing features, like the Appium Client Library, Appium Doctor, Appium Inspector, and Appium Java support, make it the perfect solution for cross-platform mobile automation expertise.
By integrating Appium into your mobile automation framework, you can minimize testing efforts. In this blog, we will explore how to effectively automate mobile UI testing using Appium while ensuring a seamless testing process.
What awaits you in this blog:
- 🔍 Understanding Appium: Dive into its amazing features like the Appium Client Library and Appium Java support that make it a standout mobile automation framework.
- ✨ Core Functionalities: Explore Appium’s ability to handle real user conditions, cross-platform projects, and comprehensive testing scenarios.
- 🤖 Hands-On Practicality: Get practical with examples of automating Android applications and solving timing issues with element hierarchies.
🚀 Best Practices & Tips: Maximize testing efforts with Appium’s advanced techniques, platform-specific strategies, and cross-team alignment for success.

Why Choose Appium for Mobile UI Testing?
Appium’s widespread adoption is due to its amazing feature set and adaptability. Let’s break down why it’s the preferred choice for automating mobile application testing:
- Cross-Platform Support
Appium provides the ability to test across multiple mobile platforms (iOS and Android) using a single codebase. This eliminates the need to maintain separate test scripts for different operating systems, ensuring efficient development processes. Appium 2 supports a wide range of platform projects, including Android and iOS, making it a versatile choice. - Open-Source Flexibility
Appium is an open-source tool that may be customized to meet project requirements after you install Appium. Developers and automation testers can leverage the active community to troubleshoot common errors and gain insights into best practices. - Broad App Type Coverage
Mobile web apps, hybrid apps, and native apps are all supported by Appium 2. This versatility makes it ideal for automating a wide range of application testing scenarios. - Programming Language Independence
With support for popular programming languages like Java, Python, and JavaScript, Appium integrates easily into existing development workflows. The choice of language depends on your team’s skill set and project requirements. - Real and Virtual Device Testing
Appium enables testing on both real devices and emulators, ensuring compatibility across diverse environments. Additionally, integrating with cloud-based real Android devices, like those offered by Sauce Labs or LambdaTest, ensures scalability and coverage. - UI Automation
Appium uses the UIAutomator2 driver for Android, which interacts with the app’s UI elements to perform mobile app automation testing effectively. From identifying the user interface element hierarchy to automating complex gestures, -g Appium excels in UI automation tasks.

Core Concepts of Mobile UI Automation
Before diving into test scripts, understanding the fundamental concepts of mobile automation is critical.
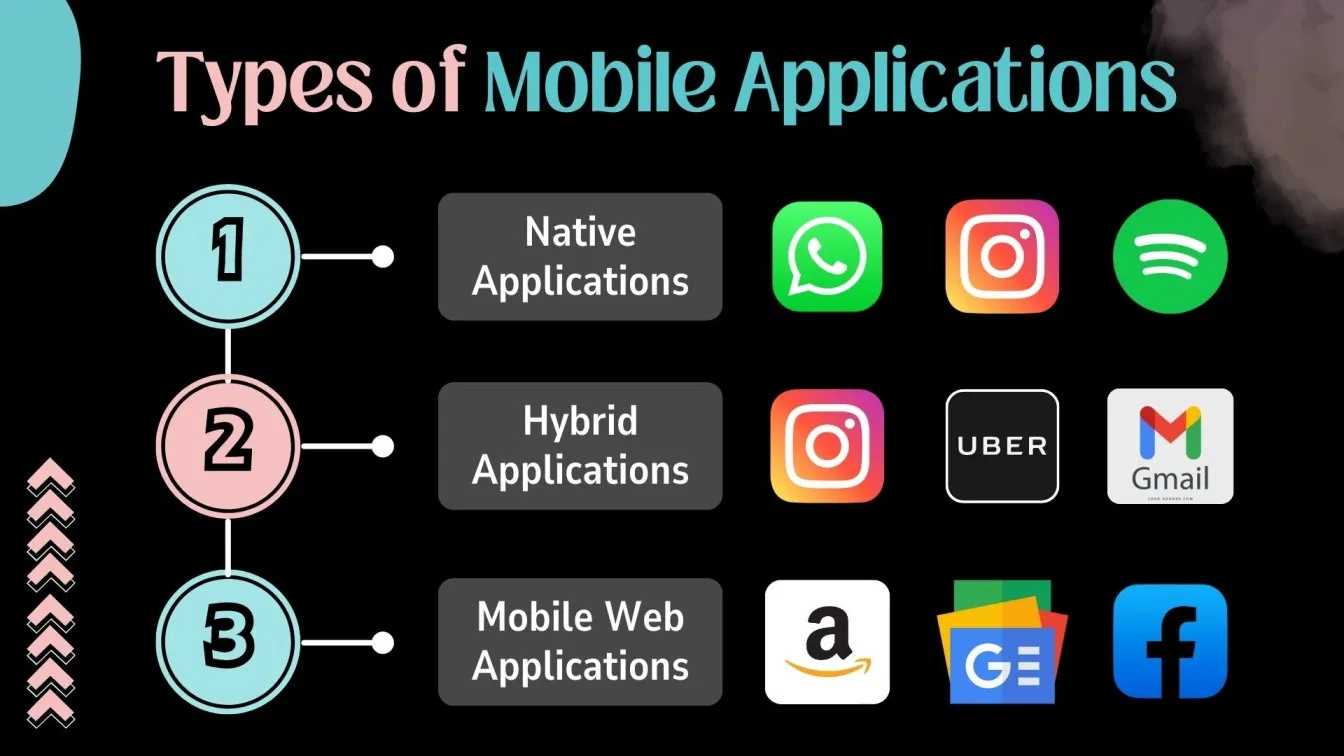
Understanding Native, Hybrid, and Web Apps
Each type of mobile app behaves differently, requiring distinct strategies for mobile app testing:
- Native Applications
- These apps are built for a specific platform using tools like Android Studio and utilize the platform’s software development kit (SDK).
- They provide access to native features like the camera, GPS, and notifications, making real devices for testing essential.
- Hybrid Applications
- These give the best of both worlds by fusing web technology with a native shell
- Automated testing focuses on both native features and web components, utilizing Appium’s ability to switch contexts using the driver context feature.
- Mobile Web Applications
- Accessible through a mobile browser, these apps rely heavily on browser compatibility.
- Appium’s support for browsers like Chrome on Android simplifies mobile browser automation for automation testers.

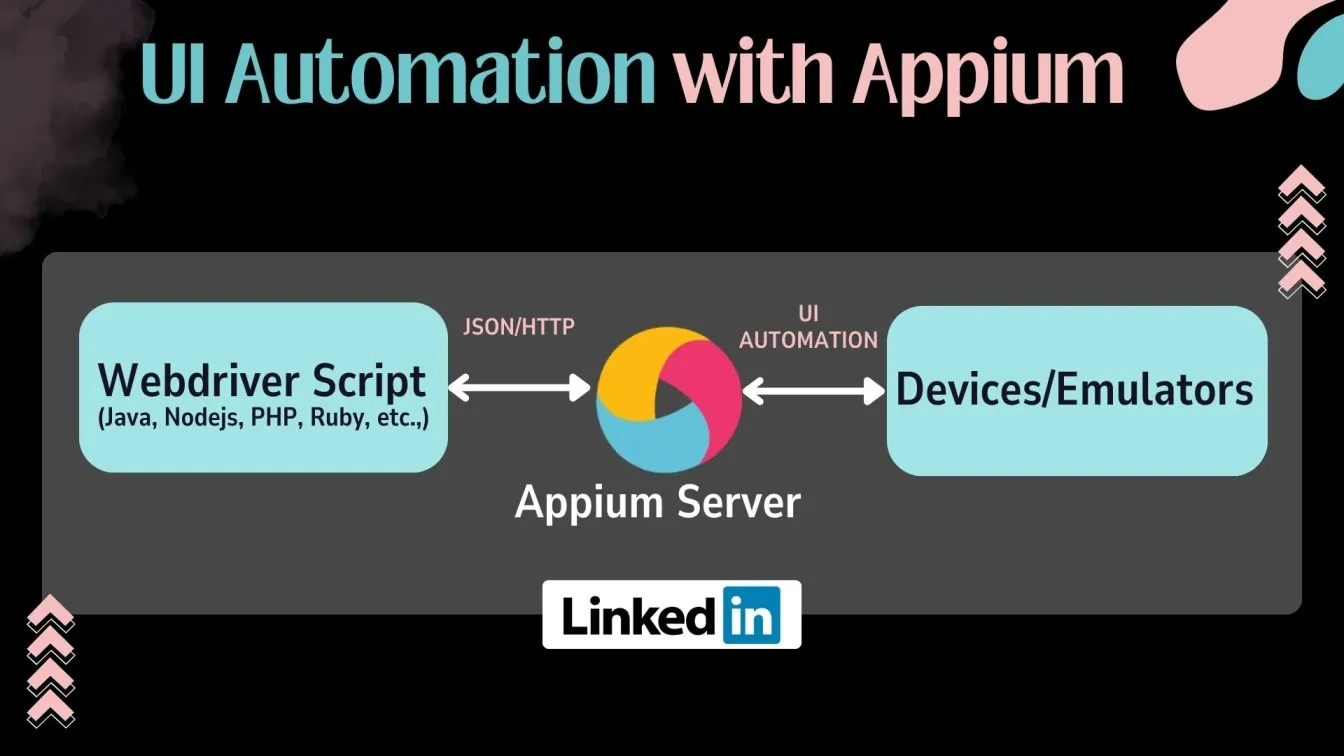
Appium’s Cross-Platform Advantage
Appium’s ability to work seamlessly across Android and iOS is its standout feature. On Android, Appium v2 interacts with the app using the Appium Server and UIAutomator2 driver, ensuring smooth communication between the test scripts and the application under test.
- Default Server Address and Port: Appium Server operates at default port http://127.0.0.1:4723 by default, but this can be customized for specific setups.
- Appium Inspector: A powerful tool for identifying and validating UI elements during automation on the inspector screen.
💡 Appium’s architecture supports parallel execution across devices and platforms, which is crucial for large-scale testing objectives.
Preparing Appium Test Cases for Mobile UI Automation
Successful automation expertise begins with proper planning and preparation.
Defining Test Objectives and Scope
Start by identifying the testing objectives and defining the scope of automation. Setting realistic goals aligns the expectations across teams, enabling a smoother testing process and better collaboration.
- Set Achievable Goals
- Define what success looks like: Is it faster regression cycles? Higher defect detection rates? Or broader testing capabilities?
- Example: Automate login functionality to verify different user interface element behaviors under varying conditions.
- Focus on User Scenarios
- Mimic real-world conditions like weak network connectivity, background app behavior, or device fragmentation across different Android versions.
- Test key areas like login screens, application screens, and checkout flows to ensure a positive user experience.
- Track Testing Metrics
- Use tests with metrics like execution time, test coverage, and defect density to measure the automation tester’s success.
- Appium enables comprehensive testing by simulating real user conditions and supports accessible testing for inclusive design.
Choosing the Right Devices and Platforms
Device fragmentation is one of the main issues with mobile testing. Here's how to handle it effectively:
- Real vs. Virtual Devices
- Real Devices: Essential for testing features like cameras, GPS, and notifications.
- Virtual Devices: Useful for initial debugging and scenarios that don’t require hardware dependencies.
- Device Coverage
- Use analytics to identify which Android devices and versions are popular among your user base. This ensures your app is optimized for the majority of your audience.
- Cloud-Based Platforms
- Platforms like LambdaTest and Sauce Labs offer access to real device clouds, allowing you a wide range of devices for testing without the need for physical infrastructure.
- These platforms provide additional benefits like real-time test execution video, device logs, and debugging support.
💡 Detailed installation instructions for configuring Appium are available in this blog.
Writing Effective Appium Test Scripts
Once the installation process is complete, writing effective Appium test scripts is a critical step in achieving success with mobile UI automation. By properly configuring the setup path, managing the root directory path and path directory, and maintaining a clear file config, you can establish a strong foundation for seamless and comprehensive testing.
Appium supports testing for Android applications within your project app, enabling comprehensive testing for functionality and performance. Using the correct emulator, setting up a well-structured config command, and ensuring synchronization foster collaboration among team members, making test execution more efficient.
In this section, we’ll explore best practices for identifying mobile element locators, applying common locator strategies, debugging locator challenges, setting desired capabilities, and implementing practical examples to enhance your mobile automation journey with Appium.

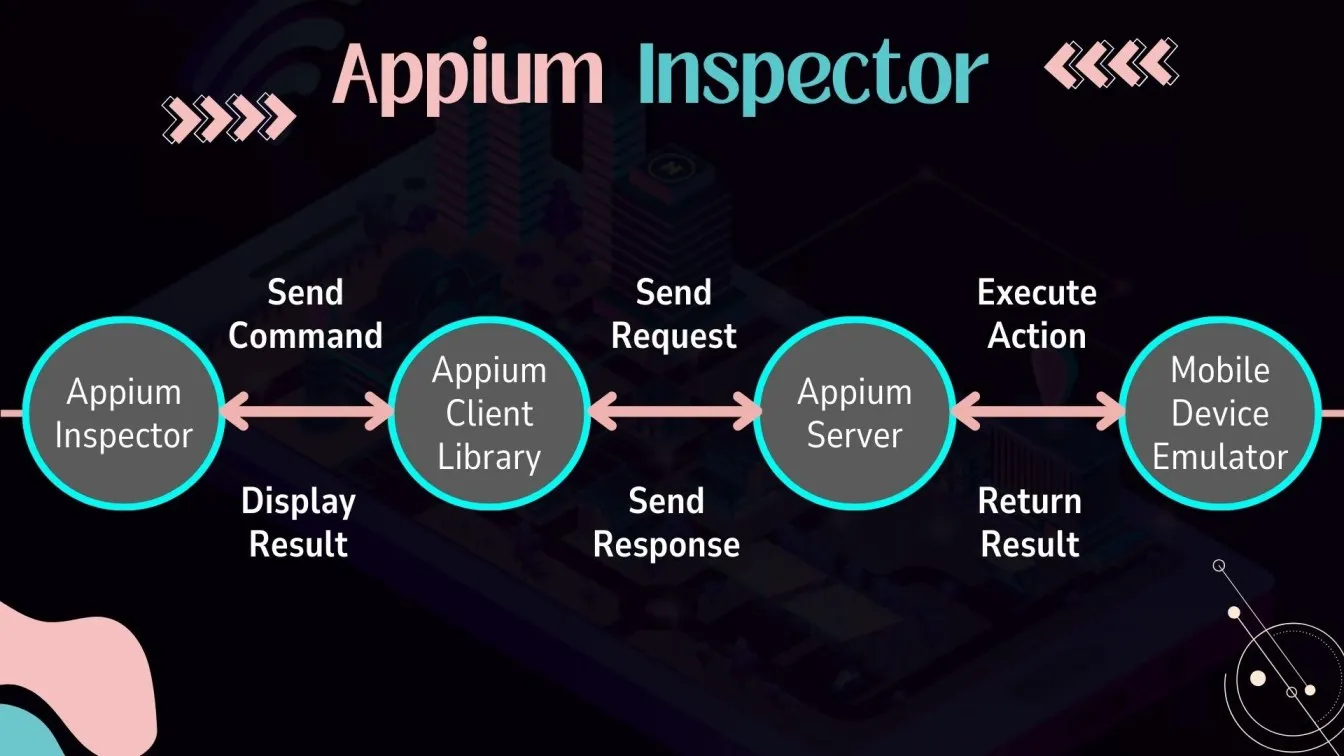
Locating Elements with Appium’s Inspector
Appium Inspector is a must-use tool for identifying and interacting with UI elements in your mobile app on the inspector screen. It provides a clear view of the application’s UI element hierarchies, enabling you to locate elements effectively.
The Appium Client Library is essential for connecting your Appium test scripts to the Appium server and interacting seamlessly with UI elements. Here’s how you can maximize its potential:
- What is Appium Inspector?
- It’s a graphical interface that connects to your Appium server.

- It helps you explore the UI tree of your app and retrieve element properties like id, className, xpath, and content-desc on the inspector screen.
- Step-by-Step Guide
- Install Appium and ensure the PATH variable is set correctly for Appium tools to function seamlessly. Then, to start automation, go to the Appium server URL.
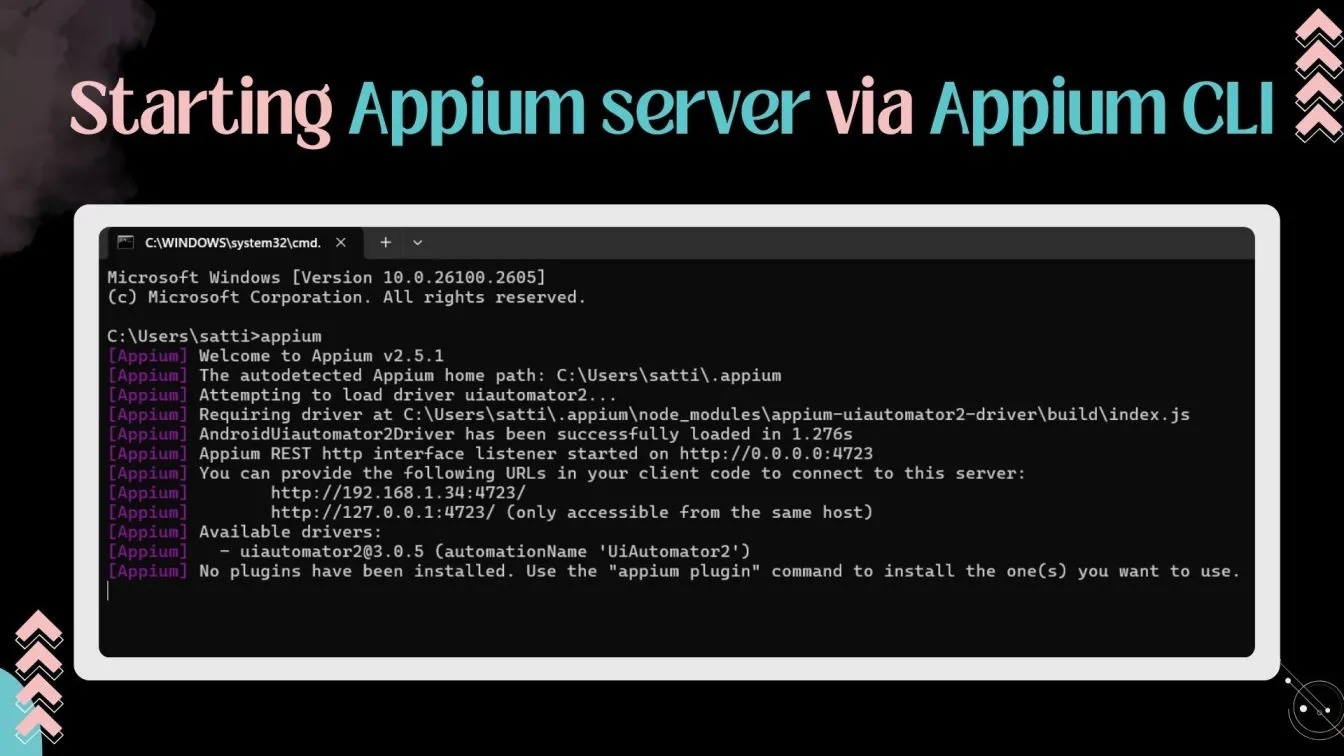
- Use Appium Desktop or the Appium CLI via the command prompt to launch the Appium server.

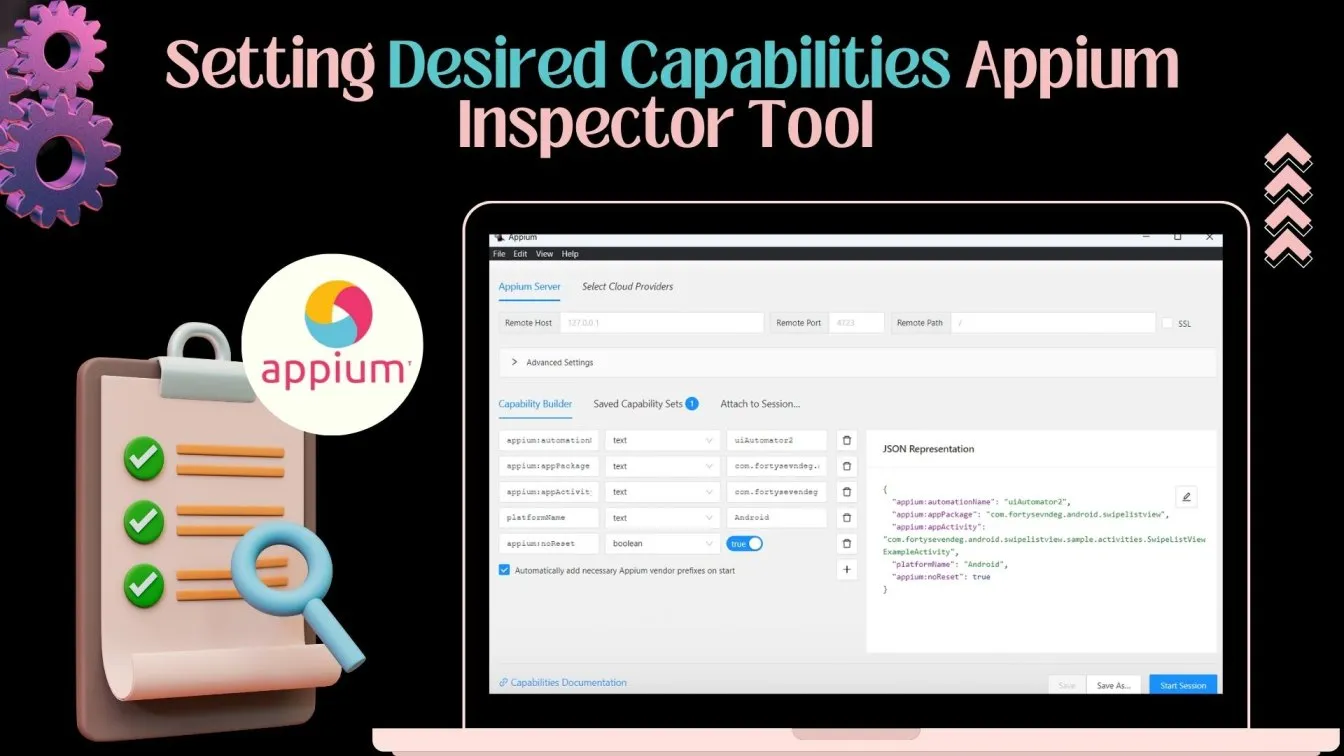
- Launch the Appium Inspector tool.
- Load your app into the inspector session by setting the desired capabilities.

- Use the UI tree view to locate elements like buttons, text fields, or lists on inspector screen.
3.Practical Example
Your choice of method depends on the application's complexity and your programming skills. Let’s consider automating the login functionality of a sample project:
UI Structure:
- Username field: id = com.example:id/username
- Password field: id = com.example:id/password
- Login button: id = com.example:id/login
Appium Test Script:

- Using Appium Inspector ensures you correctly identify element locators for your scripts in an integrated development environment, making the test cases more robust and efficient.
- Appium Inspector helps you pinpoint mobile element locators accurately, reducing errors in script execution.
- Simplify addressing locator challenges by analyzing UI components and choosing the most effective locator strategies for your test cases.
- Utilize Appium Inspector to implement common locator strategies like XPath, ID, and Accessibility ID, ensuring seamless interaction with your mobile application.
Using Desired Capabilities for Customization
The desired features serve as a conduit between the mobile device/emulator and your test scripts. They define the testing environment and app behavior. The mobile locators and choice of method depends on the app's architecture and the specific features you aim to test.
- Why Use Desired Capabilities?
- To specify the mobile platform (Android or iOS).
- To configure the app file location or package.
- To customize app behaviors like resetting or granting permissions.
- Desired Capabilities capabilities can be used as below.
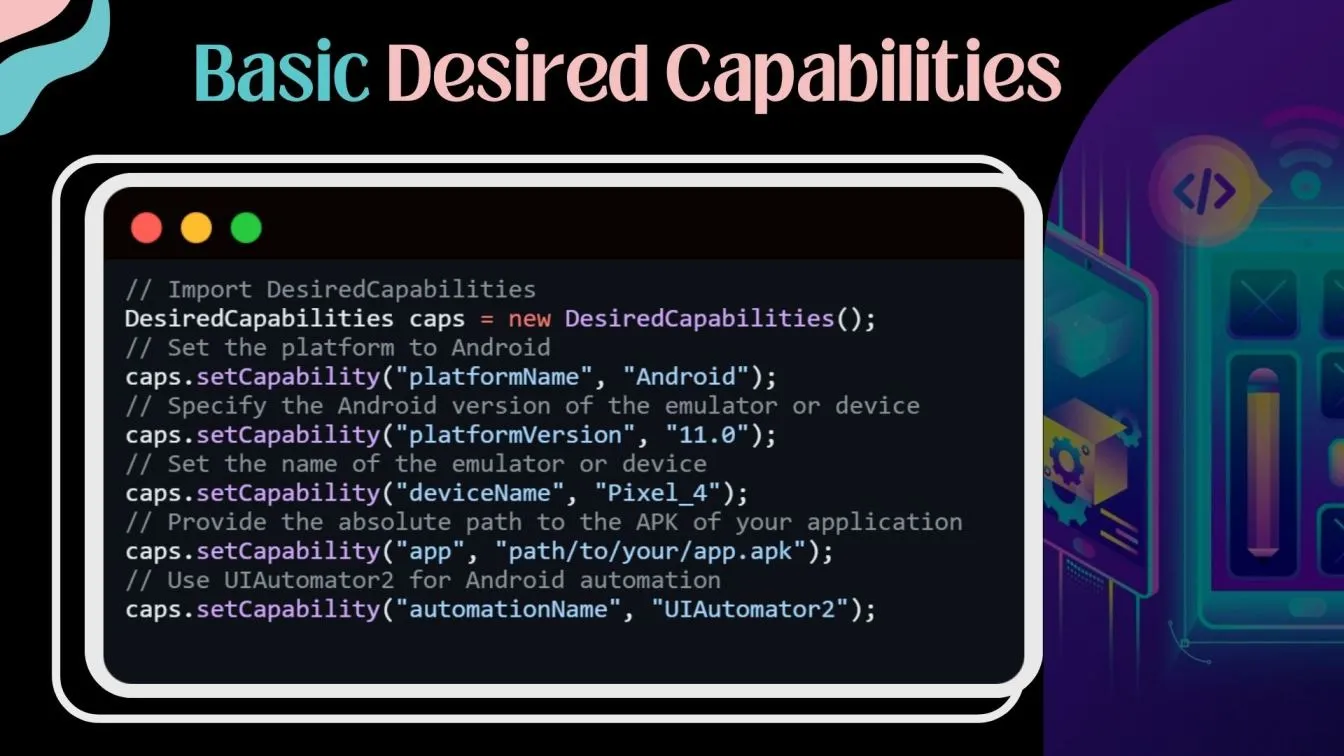
Basic Desired Capabilities Example for Android

2.Advanced Customizations
autoGrantPermissions: Automatically accepts permission dialogs.
noReset: Retains app data between test sessions.
unicodeKeyboard: Enables typing of special characters or emojis.

3.Using the proper desired capabilities ensures that your Appium 1.0 mobile automation scripts run smoothly across various configurations and scenarios.
Debugging Common Issues in Test Scripts
Testing isn’t always smooth; you may encounter roadblocks while running your Appium test scripts. Here’s how to handle the most common errors:
- Element Not Found Error
- Cause: Incorrect locator strategy or the element isn’t yet rendered on the screen.
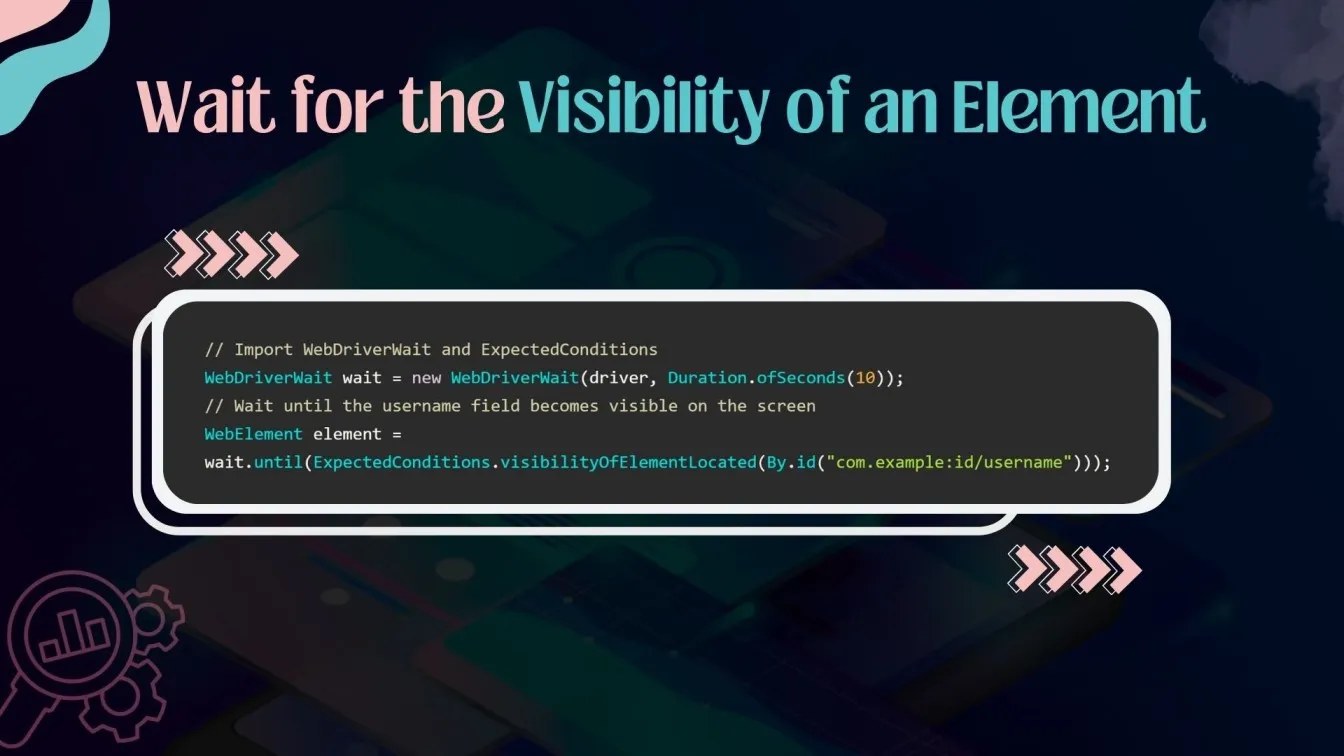
Solution: Use explicit waits to handle dynamic app elements.

- Session Not Created Error
- Cause: Misconfigured desired capabilities or server address.
- Solution: Double-check your server’s URL and ensure Appium Server is running.
- Actions Not Performed
- Cause: Gestures like scrolling or swiping are not implemented correctly.
- Solution: Switch from deprecated TouchActions to Pointer Input, Sequences for advanced actions
Advanced Mobile UI Automation Techniques with Appium
As you progress in mobile automation testing with Appium, incorporating advanced techniques such as handling gestures, scrolling, and swiping will help you create dynamic and versatile test scripts.
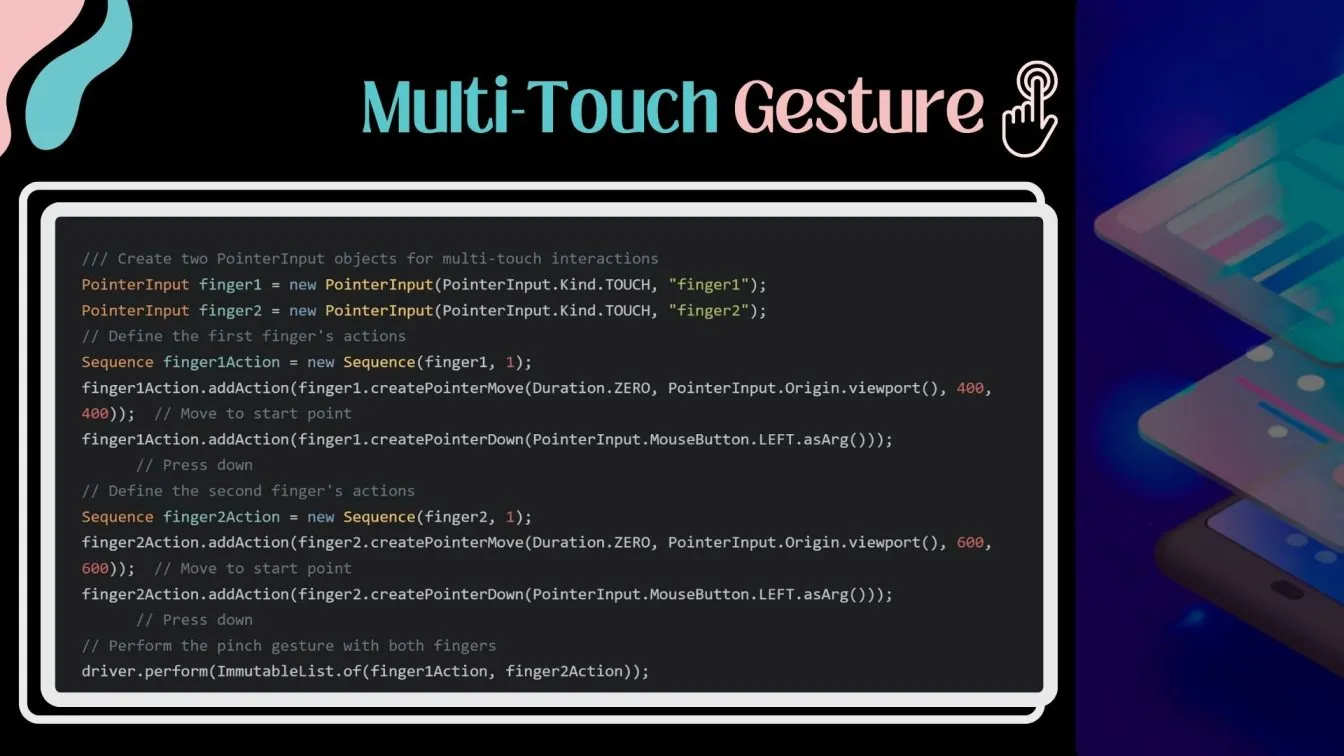
Handling Gestures and Multi-Touch Events
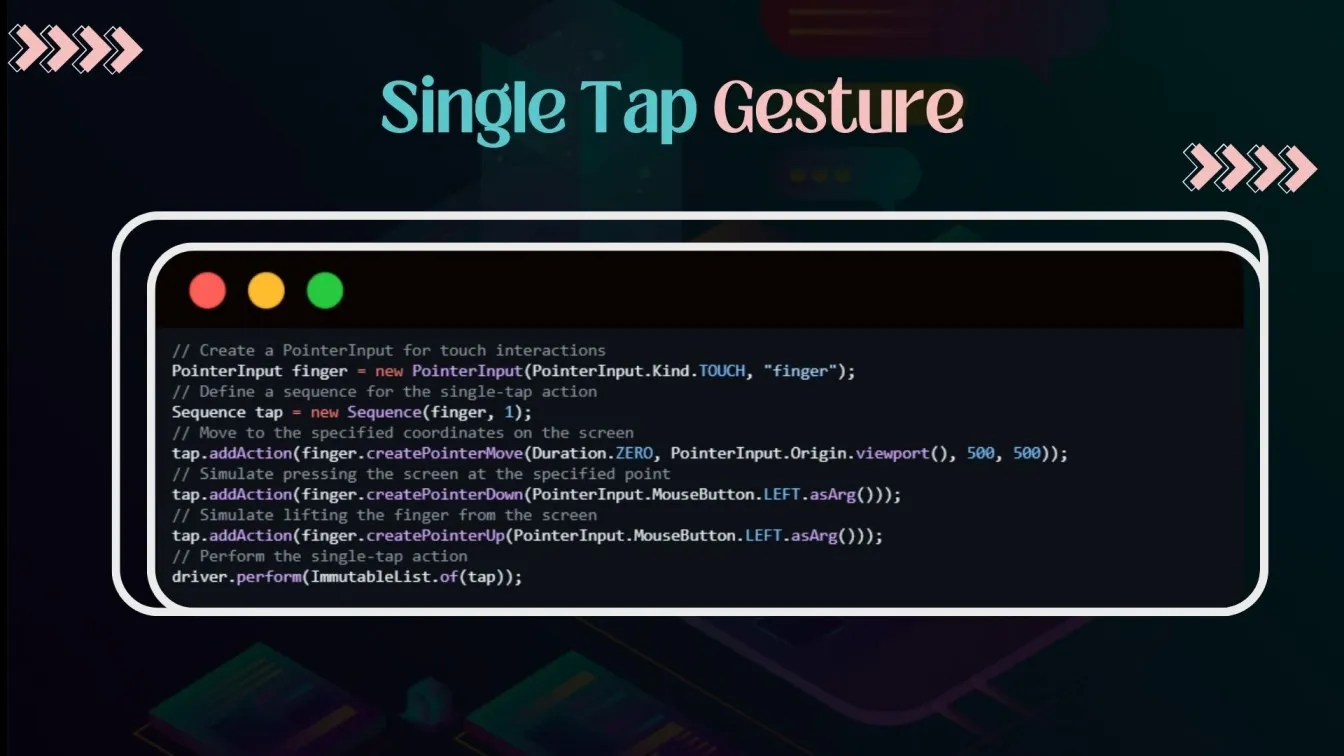
In mobile apps, gestures such as tapping, long-pressing, and pinching are common user actions. Appium 2 enables you to automate these gestures using the Pointer Input API.

This script taps at the screen coordinates (500, 500).

By incorporating these advanced techniques, you can harness the full power of Appium for mobile UI testing, ensuring your tests are robust, scalable, and capable of handling dynamic apps.
Don’t forget to explore related concepts like hybrid app automation, cross-platform testing, and continuous testing, which Appium 2 supports seamlessly! 😊
Exploring Appium's Features for Efficient Automation
Appium 2.x offers unparalleled flexibility for mobile test automation, especially when leveraging tools like Appium Library - GitHub and Appium Robot for creating efficient scripts. Whether you're handling iOS Auto or Android devices, Appium ensures compatibility across platforms with a focus on cloud platform URLs for remote execution.
- Step-by-step create: Begin by setting up the maven-surefire-plugin file and integrating the project WebDriverAgent for seamless iOS automation.
- Handle context names effectively to switch between web and native views, while ensuring the target property and target block are configured correctly.
- Debugging becomes easier with insights from cloud sessions and observability platforms, helping identify the original error and resolving it efficiently.
For robust scripting:
- Write well-commented and adequately indented code to ensure maintainability.
- Use strategies like xpath in file robot to locate elements precisely, and employ flow actions for dynamic workflows.
- Verify every response code and track issues step-by-step using the command nextsource for debugging the previous step.
With features like left emulator handling and cloud-enabled flexibility, Appium enables both cloud users and local teams to automate effectively, driving collaboration and ensuring optimal results.
Best Practices for Mobile UI Automation Using Appium
To achieve reliable testing and ensure that your testing strategy aligns with your app development journey, adopting the best practices in mobile UI automation is crucial.
These practices not only optimize your testing efforts but also provide comprehensive testing for multiple mobile operating systems, ensuring your app performs seamlessly across various execution platforms under real user conditions.
Structuring and Maintaining Test Suites in Appium
Organizing and maintaining test suites effectively is key to achieving automation expertise and ensuring scalable, reliable application testing. A well-structured approach addresses Locator Challenges, improves collaboration among teams, and provides a smoother path for resolving issues like the original error or network issues. Here's how to achieve efficient test suite management while leveraging Appium’s capabilities:
1. Create Modular and Reusable Test Components
- Break Tests into Modules: Divide Appium tests into manageable modules such as login, navigation, or data validation, making the testing process more efficient and scalable. Use a structured root directory path and path directory to organize these modules for better clarity.
- Reusable Code Snippets: Simplify test maintenance by using reusable functions for common tasks like interacting with mobile element locators, handling navigation, and resolving Locator Challenges. Ensure all scripts are stored in a project app repository for easy access and shared use.
- Configure your setup path and file config appropriately to reduce redundancy and ensure consistency across all testing environments.
2. Centralize and Dynamically Manage Test Data
- Centralized Data Management: Replace hardcoded Appium test data with external data sources like JSON, Excel, or YAML files. A centralized file config enables teams to modify data without altering scripts directly, which is critical for maintaining achievable testing goals.
- Config Command Integration: Use the config command to define key variables and manage environment-specific configurations, improving collaboration among team members and ensuring seamless execution.
3. Ensure Correct Setup for Device and Emulator Testing
- Correct Emulator Usage: Testing on the correct emulator or physical devices is crucial for identifying environment-specific issues, and minimizing the risk of internal errors and other execution failures.
- Efficient Debugging: Track and resolve issues like the original error with proper logging and debugging mechanisms, ensuring minimal downtime and uninterrupted workflows.
- Use Appium tools like iOS Auto for enhanced testing of iOS devices, ensuring comprehensive coverage of critical workflows and mobile element locators.
4. Streamline Team Collaboration and Test Execution
- Collaboration Among Team Members: Centralize test suites and ensure easy access through shared repositories to foster collaboration. Maintain all scripts with well-commented and adequately indented code to simplify debugging and handovers.
- Leverage structured path directories for scripts and logs, ensuring all team members can contribute efficiently while resolving Locator Challenges and optimizing test execution.
- Set up shared environments for continuous integration and execution using tools like Jenkins or GitHub Actions to align testing efforts with organizational goals.
By combining these practices, teams can mitigate Locator Challenges, maintain efficient workflows, and achieve a positive user experience through reliable and scalable test automation. Appium’s flexibility and robust ecosystem make it a preferred tool for modern application testing and collaborative automation projects.
5. Choose the Right Devices for Testing
To achieve comprehensive Appium testing, it’s essential to use a mix of devices, such as:
- Physical Devices: For real-world interaction and insights into actual user conditions.
- Cloud-Based Real Devices: Services like LambdaTest provide scalable, cost-efficient solutions for testing with real Android and iOS devices remotely.
- Emulators and Simulators: Useful for early-stage app development testing with Appium.
Cloud solutions streamline Appium mobile automation by enabling real device testing remotely.
6. Utilize Appium’s Ecosystem
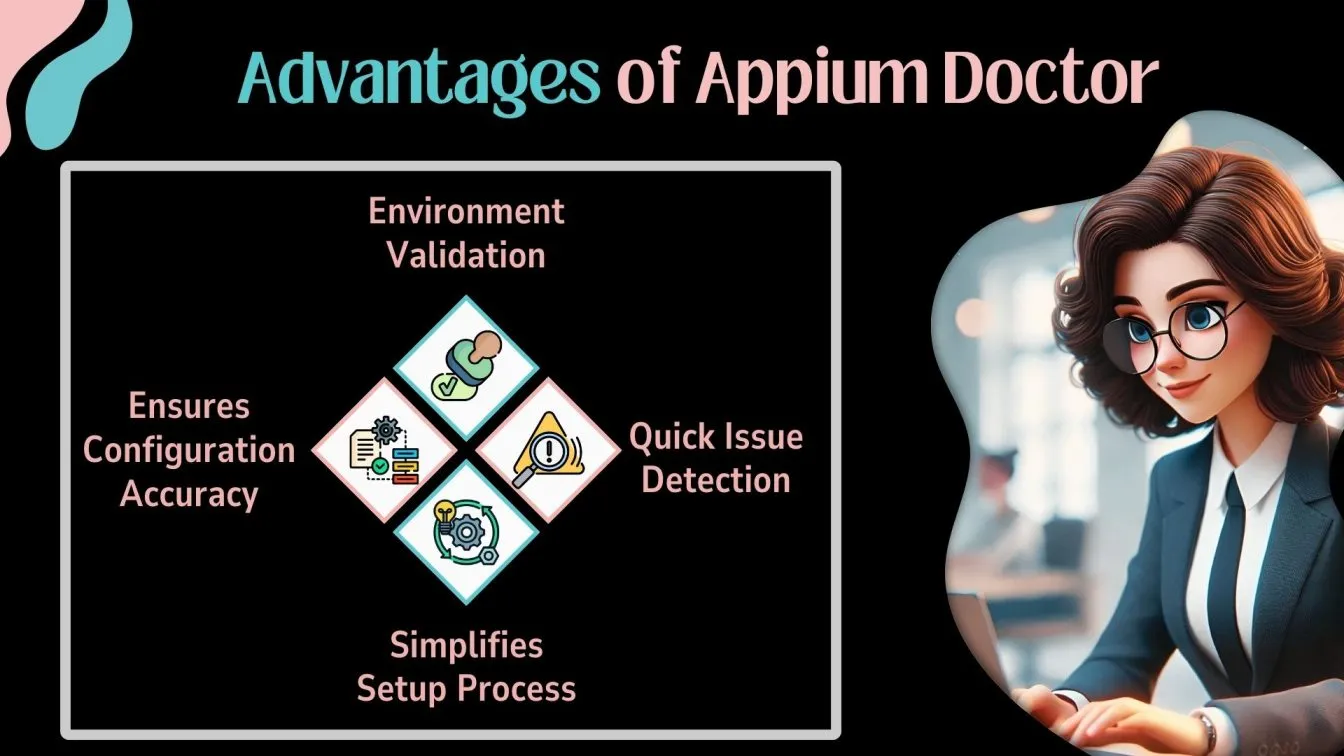
Appium’s ecosystem, including testing tools like Appium Doctor, Appium Inspector, and Appium CLI (Command Line Interface), ensures effective execution of tests using:
Appium Doctor: Helps verify and troubleshoot your Appium setup by checking dependencies and providing detailed information logs on configuration errors.

- Appium CLI: The Appium CLI simplifies test execution and supports automation workflows using command-line tools
- Android Debug Bridge (ADB): Replicate actual user conditions during application testing.
Regular use of these tools ensures your tests run seamlessly.
6. Align Tests with the Development Cycle
Your testing strategy should integrate with the development environment and adapt to different stages of the development cycle:
- Early-stage testing focuses on APIs using an API framework like Robot Framework.
- Mid-stage testing involves automating UI elements using tools like Appium Driver.
- Late-stage testing emphasizes performance, accessibility, and real user conditions.
7. Ensure Comprehensive Test Coverage
Achieving comprehensive testing requires covering all major types of applications, including native, hybrid, and web-based apps.
- For hybrid apps, use Appium’s hybrid screen handling capabilities to switch between contexts effectively.
- For web apps, leverage browser start-up failure handling techniques to ensure resilience during tests.
8. Implement Parallel Testing
To reduce timing issues and enhance scalability, support parallel testing capabilities:
- Use the suiteXmlFile property in TestNG to define multiple test suites.
- Execute tests simultaneously on a mix of physical devices and cloud devices.
- Configure the Appium server URL to reduce timing issues and streamline testing efforts across app platforms
9. Monitor and Debug Effectively
Efficient debugging is key to maintaining test reliability. Tools like Appium Settings provide useful options for debugging common issues like:
- Internal errors or unknown server-side errors during script execution.
- Network-related failures, such as network issues or session timeouts.
Ensure your logs capture essential metrics and output detailed information logs.
10. Regular Updates and Maintenance
The mobile app landscape evolves rapidly, with frequent updates in mobile operating systems, APIs, scripting languages, and UI frameworks. Regularly update your:
- Appium drivers and clients (such as Appium and programming languages like Python and Java).
- Test scripts to reflect changes in mobile element locators and back-end APIs.
To sum it all up! 🚀
By structuring test suites effectively and adhering to these best practices, you can achieve achievable testing goals and ensure a robust testing strategy.
From using tools like Appium Doctor to optimizing cloud capabilities and incorporating modularization, these approaches make your mobile UI automation journey smoother and more effective. With its amazing features, like the Appium CLI, Appium Client Library, and support for cross-platform testing, Appium simplifies mobile app automation and adds to positive user experience.

People also asked
👉Can we use Selenium and Appium together?
Yes, Selenium and Appium can be combined to test both web and mobile applications in a unified automation script.
👉Can Appium be used for web testing?
Yes, Appium supports web testing on mobile devices using native features of browsers.
👉Do I need Android Studio for Appium?
Yes, Android Studio is recommended for setting up Android applications for testing and managing the Android SDK and Android Debug Bridge tools.
👉Can we do API testing using Appium?
No, Appium is not designed for back-end API testing; it focuses on mobile application testing for UI automation.
👉What is the difference between Selenium and Appium?
Selenium automates web applications across browsers, while Appium automates mobile applications (native, hybrid, and mobile web) on Android and iOS devices.





%201.webp)